http://www.designportfolio.ca/~graf2024_001/index.html
What's required this week:
• week04.html link on the menu page
• image gallery using anchors
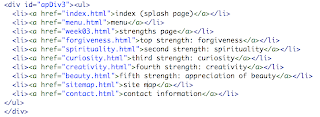
• site map page (sitemap.html)
A site map contains a link to every page in your site.

The text is placed in an apDIv, and formatted using an unordered list.
Open the INSERT menu and click the Text tab to reveal the text format items



• contact page (contact.html) This will have a mailto: Myemail@email.com link

Select the email option under the Common Tab, in the INSERT menu:

• Copyright notice using the special character © represented by "©"
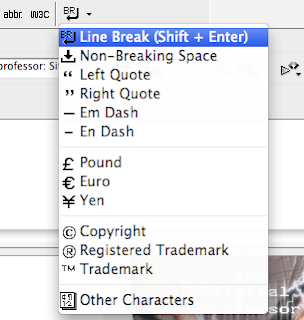
Also note that there are hard returns and soft returns:
SHIFT & ENTER/RETURN is a line break or soft return "br"

ENTER/RETURN is a paragraph or hard return "p"

• Be sure the titles of each page have both your name and the title of the content for that page.
Be well.
See you next time.